WordPressはバージョン5から、標準のエディターが変更され、Gutenberg(グーテンベルグ)になりました。それまでのバージョン4は、クラシックエディターだったので、大きく画面が変わりました。
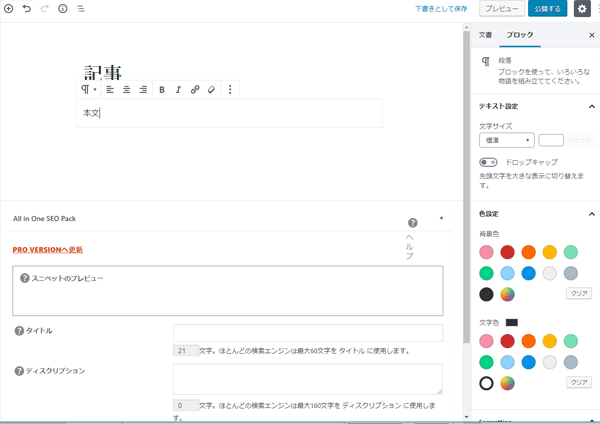
画面はシンプルで、右側にフォントの色や背景色を変更できます。

Gutenbergを使ってみると便利な機能もあるのですが、同時に若干クセもあります。レビューとクラシックエディタ―への戻し方を紹介します。
便利だけど使わない機能
Gutenbergはブロックという概念を持ち、ひとつのかたまりとして扱うことができます。HTMLタグのDIVタグのような働きです。記事を編集する際にも、そのブロックを上下に簡単に移動させることができます。
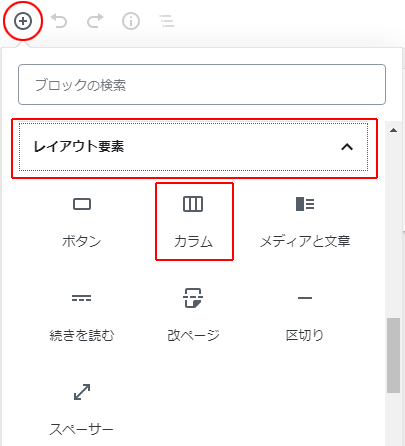
カラム機能が追加されていて、2カラムがすぐに作成できます。それまでHTML+CSSを駆使しないと出来なかった事が、簡単な設定でできるようになりました。3カラムは無理なようですね。

便利で多機能ですが、人によっては使わない機能が盛り込まれている印象を受けます。
使いにくい点
コードエディターに切り替えてみると、ブロック要素に自動的に<!– wp:paragraph –>のようなコメントが入ります。人にもよりますが、若干見にくいと感じる。
このコメントタグがはいることで、後々クラシックエディターに戻しても、コメントが消えることなく入り続けるのです。Gutenbergを使い続けるならいいですが、ゆくゆく戻すことを考えると後戻りができにくい。
やや不評
慣れの問題と思いますが、クラシックエディターの方が使い慣れている場合もあるでしょう。実際に、グーテンベルグはやや不評で、以前のエディターに戻す人が多くいます。


- Gutenberg 評価☆☆
- Classic Editor 評価☆☆☆☆☆
以前のエディタ(クラシックエディター)に戻す方法
クラシックエディターに戻す方法は、プラグインで「Classic Editor」を追加します。

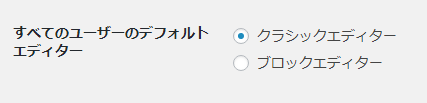
プラグインが有効にした後で、設定→投稿設定→すべてのユーザーのデフォルトエディターで、クラシックエディタ―を選択します。

- クラシックエディター = 従来のエディター
- ブロックエディター = Gutenberg
※TinyMCEがインストールされていると、従来のエディターの中で使用できます
まとめ
Gutenbergは多機能ですが、その機能を使わない人にとっては不要です。私はワードで記事を書くためにエディターに多機能さを求めておらず、クラシックエディターで充分だと思いました。どちらも使ってみて、使いやすいと感じる方を選んでください。