Web制作は表示速度もひとつの品質となります。ユーザーがアクセスして、早く表示させれたほうがストレスが少なくて済むからです。SEOの観点でも、読み込み速度が速いサイトが好まれます。
表示速度の上げ方のひとつとして、ブラウザキャッシュの設定を行う方法があります。htaccess(エイチティーアクセス)に追加するだけで効果があるので紹介します。
表示速度の計測
まず、サイトがどのような状況かを調べます。グーグルのPageSpeed Insightsを使います。
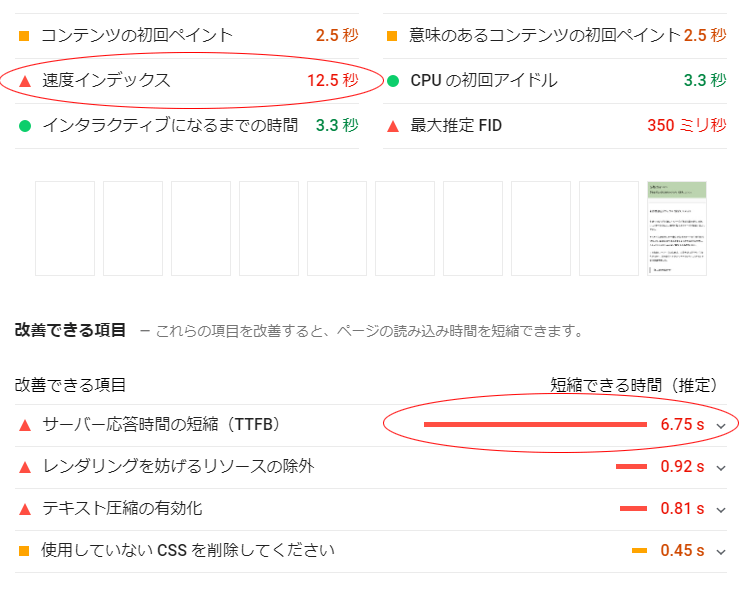
私の運営しているワードプレスで作ったサイトの結果はこちらです。モバイルのスコアは68でした。

「速度インデックス」が12.5秒と特に重たい状態です。
※その秒数は、3G回線のモバイル端末で表示させた場合の時間ですので、現在主流のwifiならもっと早くなります
それにしても、改善できないものなのか?
htaccessの設定でキャッシュの設定をしておく方法があります。
htaccessのキャッシュ設定
ワードプレスは、システム上どうしても読み込みに時間がかかります。一度読み込んだサイトをブラウザ側でキャッシュしておくと、2回目の読み込み速度を上げることができます。そのための設定を、htaccess内で指定します。
htaccess.txtに下記を追加すればOK(なければhtaccess.txtを作成してください)。キャッシュを1ヶ月にするという設定です。
# ブラウザキャッシュの設定
<IfModule mod_expires.c>
ExpiresActive On
# 各ファイルごとのキャッシュを MIME Type から設定
ExpiresByType text/html “access plus 1 seconds”
ExpiresByType text/css “access plus 1 months”
ExpiresByType text/js “access plus 1 months”
ExpiresByType text/javascript “access plus 1 months”
ExpiresByType image/gif “access plus 1 months”
ExpiresByType image/jpeg “access plus 1 months”
ExpiresByType image/png “access plus 1 months”
ExpiresByType image/svg+xml “access plus 1 months”
ExpiresByType application/pdf “access plus 1 months”
ExpiresByType application/javascript “access plus 1 months”
ExpiresByType application/x-javascript “access plus 1 months”
ExpiresByType application/x-shockwave-flash “access plus 1 months”
# フォントのキャッシュ設定
ExpiresByType application/x-font-ttf “access plus 1 year”
ExpiresByType application/x-font-woff “access plus 1 year”
ExpiresByType application/x-font-opentype “access plus 1 year”
ExpiresByType application/vnd.ms-fontobject “access plus 1 year”
</IfModule>
サーバーへのアップ方法は、少し特殊なファイルのため下記の手順となります。
- htaccess.txtファイルに記述(なければ新規作成)
- FTPソフトかレンタルサーバーのファイルマネージャーでサーバーにアップする(場所はドメインルート)
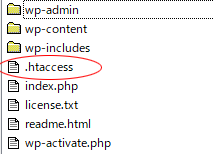
- ファイル名を.htaccessに変更する(先頭に.[ドット]をつけて、拡張子[.txt]を消します)
このようになればOKです

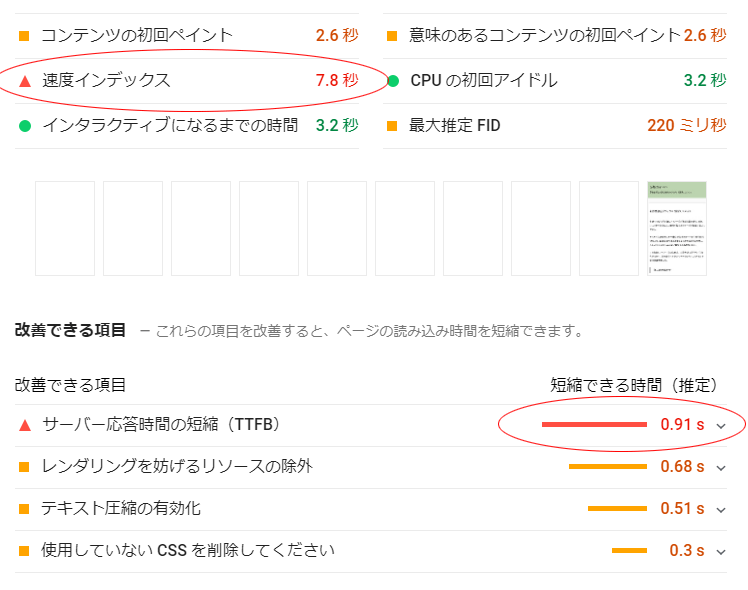
設定完了後に測定する

「速度インデックス」が7.8秒になり、改善されています。(速度の要因は使っているレンタルサーバーも影響します)
まとめ
設定自体は簡単ですので、ワードプレスを運営しているのならやらない手はないと思います。この設定を管理画面でしてくれるテーマもあります。