Webサイトは、画像の容量が重たいと表示速度が遅くなります。表示速度は検索順位にも影響してくるので、適切に画像を圧縮して軽くすることがポイントとなります。
まず、画像の基礎知識として、Webサイトで主に使われる画像は3種類あります。
- GIF(圧縮不可)
- JPEG(圧縮可能)
- PNG(圧縮可能、形式が3種類(8・24・32)のある)
JPEGは圧縮が可能で最適化することができます。最適化とは、容量が軽くて画質が損なわれていない状態を指します。下記はphotoshopの基準と使われる用途。
- 高画質(圧縮率80%)メインで使われる画像に使用
- やや高画質(圧縮率60%)一般的に使用
- 中画質(圧縮率30%)ブログ記事に使用
PNGは形式を適切に選ぶ必要があります。それぞれ用途と容量が異なります。
- PNG -8はGIFと同じ256色
- PNG -24はJPEGと同じ1,667万色
- PNG -32はjJPEGと同じ1,667万色で透過が使用できる
では次に、画像を圧縮する方法を3種類紹介します。用途によって使い分けするとよいでしょう。
画像ソフトを使用(本格的)

画像ソフトは多くありますが、Photoshopは本格的にWeb制作をする人にとって必須のツールと言えます。有料(やや高額)なだけあって優れています。
サイズの変更と、細かい圧縮率が指定できます。更に明るさや諸々フィルタを入れるなど、画像処理は何でもできます。
画像が大量にあるときは少々手間がかかりますが、画像1枚1枚を最適化することができます。
WEBサービスを利用(便利)

ブラウザ上で画像(JPEG・PNG)を圧縮できるサイトがあります。

試してみると、
- JPEGの圧縮率はだいたい60%くらい
- PNG-24はPNG-8で書き出しになる
※GIFは元々圧縮できないので存在しません
まとめて圧縮することできます。ただ、細かい圧縮率の設定は出来ませんので、WordPressなどのブログで使用するのに向いています。
ワードプレスならプラグインを使用(便利)

EWWW Image Optimizerプラグインを使うと、アップした画像は自動的に容量を軽くしてくれます。初期設定は20%になっており、そのままでも使えます。
メリットは、アプリを有効自動で行ってくれること。また、今までアップしていた画像をまとめて圧縮してくれる機能もあります。
ブログ記事で沢山の画像を扱う場合、便利さを重視するならお勧めします。
ワードプレスのPNG形式は注意
ネット上のフリー画像を取ってきた場合、時々PNG形式があります。
WordPressでは、画像をアップした際に、四角形になるようにリサイズされますが、その際PNG形式だと、元々のファイルの容量よりも増えて書き出される場合がります。
ちょっとした落とし穴ですが、知らない間に容量の大きいファイルを使ってしまう場合があるのです。
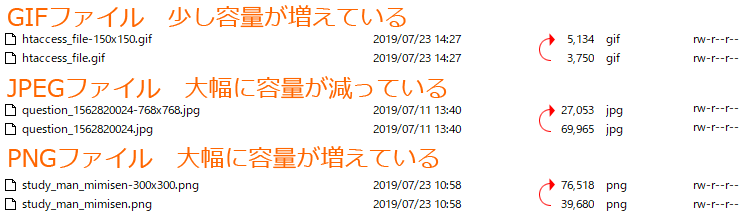
下記は当サイトでファイルの容量を確認したのですが、GIFは少し増え、JPEGは減り、PNGは大幅に増えていました。

WordPressでPNG形式を使うときは、圧縮をかけて容量を減らすか、なるべくGIFやJPEGにするなどの注意が必要です。