グーグルのサーチコンソールの機能のひとつとして、モバイルユーザビリティーの検証があります。モバイルサイトとして適切な表示と使いやすくなっているかを判断してくれるのです。
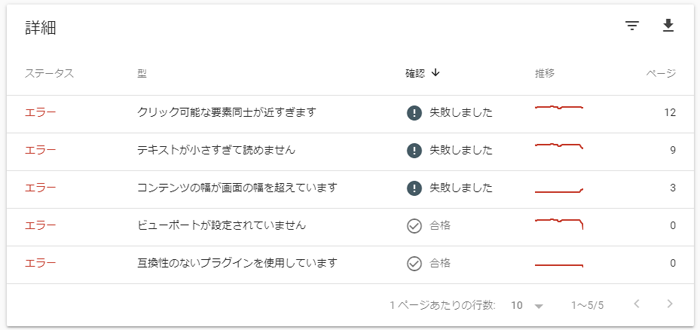
項目は5つあり、私が作成して運営しているサイト(独自HTML+CSS)でエラーが3つ出ていました。エラーがあると、検索結果の順位に影響します。

修正するにあたり、実際に試したことを書き残しておきます。
ちなみに、ワードプレスで作ったサイトは、「重大な問題はありません。」とのことで、概ねワードプレスは大丈夫な様子です。
クリック可能な要素同士が近すぎます
スマホは指で操作するために、リンクタグ近くの要素をパソコンサイトよりも広く開ける必要があります。
【変更箇所】line-height:200%→240%
上記は、ナビゲーションのリンクタグの設定です。240%が正解というわけではありません。
テキストが小さすぎて読めません
スマホは文字が小さく見えるために、フォントサイズを標準より小さくするとエラーになるようです。標準(16px)にすると合格になりました。
【変更箇所】font-size: 90%→100% / スマホに16px指定
画像の文字もチェックされる
私のサイトの場合ですが、「トップに戻る」ボタンを小さい文字の画像にしていました。大きい文字にしてみると合格になったので、画像の文字の大きさもチェックしているようです。
コンテンツの幅が画面の幅を超えています
スマホ表示で、ハミ出している部分があるとエラーとなります。特に横幅(width)を%で指定するのは避けた方がよいです。
【変更箇所】width: 100% → px指定
スマホ表示のチェック方法
スマホ表示のチェックは、ブラウザの横幅を縮めるのは不十分です。google chomeのデベロッパーツールを使うことで主要なスマホ表示を確認できます。
操作:chome「設定」→「その他のツール」→「デベロッパーツール」
更に、実際のスマートフォンでも確認します。確認の際はブラウザのキャッシュを削除してから行ってください。
ビューポートが設定されていません
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
メタタグが、上記になっていればOKです。
互換性のないプラグインを使用しています
Flashや古い動画の読み込みを行っているとエラーとなります。ワードプレスのプラグインとは関係ありません。
修正後の申請
修正ができたら管理画面上でgoogleへ申請を行います。審査はロボットがしているようです。約1日~2日後に全て合格になりました。
まとめ
手探りでエラーの原因を想われる個所を修正して、何度も審査を繰り返しました。審査はロボットがしていることから、予期せぬ振る舞いに戸惑うこともあります。
私の場合、上手く行ったという例ですので、全て正しいとは限りませんのでご理解ください。