Webサイトは主にHTML・CSS・JSのソースコードと画像で構成されています。JS(JavaScript)は必須ではないですが、動きのあるサイトではよく使われています。
この4つは全て圧縮することができます。画像は画像を圧縮する方法でやりましたので、HTML・CSS・JSの3つのソースコードの圧縮ついて説明していきます。
ソースコードは余分な情報を詰めると圧縮になる
ソースコードの圧縮は画像の圧縮とは異なり、テキストデータの中の余分な空白やコメントを消すことで文字数を減らします。
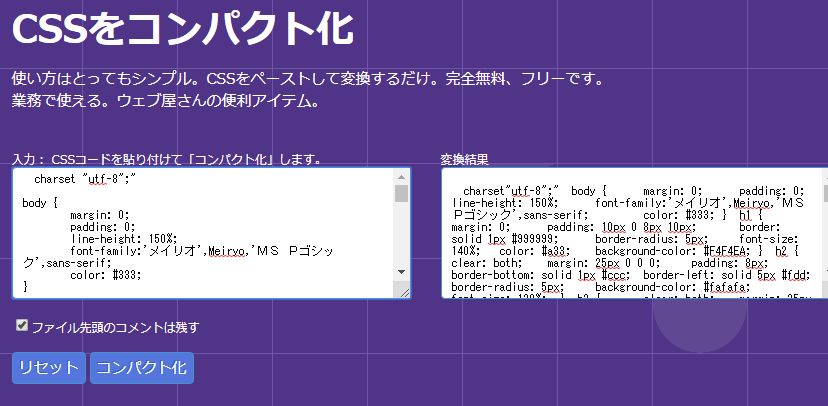
下記のように、左側が元のソースコードで空白があることで読みやすい状態です。圧縮すると(右側)、余分な空白を取り除かれています。

ネット上に圧縮できるページがそれぞれありますので、リンクを張っておきます。
手書きのソースコードは効果が少ない
手書きのソースコードの場合、元々の容量が小さいことが多いので、圧縮してもそれほど大きく変わりません。
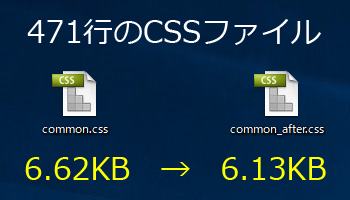
私の運営しているサイトの471行のCSSファイルで行ってみると、約0.5KB軽くなりました。数キロバイトで効果はないに等しいですが、少しでもパフォーマンスが上がるのであれば価値はあります。CSSよりHTMLの方が軽くなる傾向にあります。

【元に戻すには?】
一度、圧縮したソースコードは、成型ツールを使うとあ元に戻りま。しかし、同じように戻るとは限らないので、圧縮前にバックアップを取ってください。
ネット上のソースコードは、圧縮されているのもある
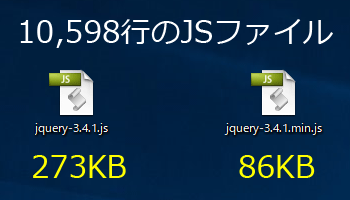
動きのあるWebサイトに欠かせないjQueryは、ネット上からダウンロードして使うのですが、元々のファイルと既に圧縮されているファイルが用意されています。
そのファイルの容量は187KBの差があります。ソースコードが1万行あるので圧縮量も大きくなります。中身のプログラム自体は同じですから、必ずminが付いているファイルを選んでください。

ワードプレスならプラグイン
ワードプレスは、ファイルひとつひとつを圧縮することは現実的ではありません。出来なくもないですが、ファイルのバックアップなどで手間がかかります。
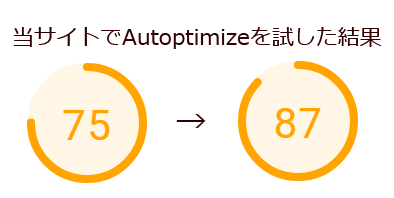
そこで、プラグイン「Autoptimize」を使うと自動的に構成されているファイルを圧縮してくれます。
使っているテーマなどによっては、表示が崩る報告もあります。もし崩れたときは、プラグインを停止すれば元に戻ります。
ワードプレスのファイルは、ボリュームがあるため効果もあります。一度試してみる価値はあります。

まとめ
Webサイトのパフォーマンスを出すには、影での作業も必要です。地味ですが、表示速度が改善されていく様子は楽しくなってきます。是非とも取り組んでください。