Web制作の主流となりつつあるwordpress。工夫すれば高速で表示することができ、大きなメリットがあります。
Googleの評価が上がる
Googleは表示の軽いページを評価します。クローラーが世界中の膨大なWebサイトを収集しているのですが、重たいページはそのままクローラーの負荷となります。
その他、レンタルサーバーや端末にも負荷がかかります。同じ内容なら、負荷が少ないサイトを上位に表示させるのです。
ユーザーのストレスを減らせる
表示に時間がかかると、ユーザーに小さなストレスがかかり直帰率(離脱率)が上がる傾向にあります。結果として、ページを開いて直ぐに閉じるとは、有益な情報ではないとGoogleは判断し、評価に影響をします。
ワードプレスを運営するにあたり、高速化は必須なのです。
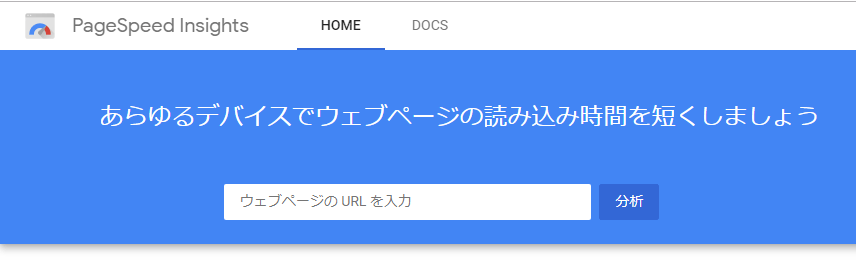
googleのpagespeedで計測

表示速度を測るツールとして、googleのpagespeedがあります。測りたいURLを入れて解析するだけです。
結果は、モバイル版とPC版に分かれます。主に、ユーザーの多いモバイル版を重点的に観ていきます。
PC版は、PC自体のスペックが高いのと固定回線が使われている場合が多いので、多少重くても高速で表示する傾向にあります。
高速化の方法8選
ここから、実際の高速化の方法を紹介していきます。
1.htaccessでキャッシュ設定
ワードプレスはファイルの構成上、ブラウザの表示に負担がかかります。キャッシュ設定をすることで、2回目(2ページ目)の表示速度を上げることが出来ます。
手軽度:☆☆☆☆☆
効 果:☆☆☆
設定方法は、htaccessのキャッシュ設定をご覧ください。この設定機能が管理画面で行えるテーマもあります。
2.gzipの設定
先ほどと同様、ワードプレスはファイルの構成上、ブラウザ表示の負担があります。ファイルを転送する際に、圧縮を行うことで容量をかるくすることができます。
手軽度:☆☆☆☆☆
効 果:☆☆☆
設定方法は、htaccessのgzip圧縮設定をご覧ください。この設定機能が管理画面で行えるテーマもあります。
3.画像の圧縮
ワードプレスに限らずWebサイトは使われる画像を最適化することで表示速度を上げることが出来ます。
手軽度:☆☆
効 果:☆☆☆
設定方法は、画像を圧縮する方法をご覧ください。
4.ファイル(HTML・CSS・JS)の圧縮
ワードプレスに限らずWebサイトは使われるファイルの容量を落とすことで表示速度を上げることが出来ます。
手軽度:☆☆☆☆
効 果:☆☆☆☆
設定方法は、Webサイトのファイルの圧縮をご覧ください。
5.テーマ選び
テーマによって、表示速度はことなります。テーマには無料と有料がありますが、有料テーマはSEOにも力をいれているので、表示速度が速いケースがあります。ただ、全ての有料テーマが無料テーマより早いわけでもなく、テーマによりけりです。
一度、お気に入りのテーマ選びで迷ったときは、速度を測定してみて決める事をお勧めします。
手軽度:☆☆
効 果:☆☆☆
6.余計なプラグインを入れない
プラグインは便利な機能があり、ついつい増やしてい傾向にあります。
しかし、そのプラグインの処理にも時間がかかるタイプがあります。使っていないプラグイン、または効果の薄いプラグインは取り消してしまいましょう。
手軽度:☆☆☆
効 果:☆☆
7.レンタルサーバー選び
サーバーによっても速度は違ってきます。同じ会社でも、料金プランが高くなれば高速になります。
手軽度:☆
効 果:☆☆☆☆
下記は一般的な認識です。もちろん高速のサーバーは料金が高くなっています。
wpX>エックスサーバー>さくらインターネット=ロリポップ
最初はお手頃なサーバーでもいいですが、アクセスが増えてきたころにサーバーの乗り換えも検討してみてもいいと思います。
8.PHPの仕様とバージョン
ワードプレスはPHPというプログラム言語で動作しています。PHPの仕様とバージョンで処理速度が変わってきます。
- モジュール版(高速版)
- CGI版(安定版)
速度はモジュール版が早いです。CGI版は動作が安定しますが、通常はモジュール版で充分です。
- PHP7(高速)
- PHP5(低速)
PHP7の方が高速で動作します。ワードプレスはPHP7に対応しているので、例外を除いて7で問題ありません。
設定はお使いのレンタルサーバーの管理画面で行えます。
手軽度:☆☆☆☆
効 果:☆☆☆
まとめ
どれも圧倒的に威力があるわけでもなく、そこそこ効果があります。トータルで高速化への道です。手軽に出来るところから始めてみてはいかがでしょうか。